この記事はAffinger5を利用していて、AMPを有効にしたけれどASPバナーが使えず困っている人にお勧めの記事になっています。
こんにちは。Affinger5を1年以上使用しているブロガーのアメンボです。アフィリエイターに人気の有料テンプレート、Affinger5ですがAMP化をする場合しっかりと設定をしなければ、アクセスは増えても収益は増えないという矛盾を起こしてしまいます。Affinger5では標準でAMPに対応していますが、AMPでの収益化は注意が必要です。Affinger5を使っている人の中には、

という方や、

という人もいらっしゃるのではないでしょうか。
そこで、この記事ではAffinger5×AMPでしっかりと収益化するための方法を紹介します。Affinger5のAMP公式サポートはAdSenseのみですが、テンプレートをカスタマイズすることでAMPでもASPバナーを有効にすることができます。ということで、AdSenseの設置方法、AdSense自動広告の設置、AMP対応ASPバナーの設置方法について詳しく解説していきます。
Affinger5でAMPを有効にした場合の収益化方法
Affinger5はご存じの通りアフィリエイトに特化している有料WordPressテンプレートで、非常に機能の豊富なテンプレートです。SEO対策も完璧で、近年Googleが推奨しているモバイルサイト向けAMPもサポートしています。しかし、AMPは機能やデザインが制限されるのです。Affinger5のAMPも例外ではなく、一部の機能は単純化され、デザインもシンプルになります。収益化についてもAffinger5ではしっかりと設定をしなければ収益化ができません。公式にはページ下部に表示するAdSense広告のみをサポートしていますが、ASPバナー広告も設置可能です。
なお、AdSenseのみであってもAMPページのアドセンス広告は単価が高く、CTRも通常ページより高めになる傾向があるためアドセンスを使った収益化をしている方はぜひAMP化することをお勧めします。
AMPとは
AMPとはAccelerated Mobile Pagesの略で、簡単に言うとモバイルページを拘束に表示させるために最適化されたページのことです。2015年にGoogle、Twitterが共同で開発し、当初はニュースサイトが中心でしたが、現在では通常のウェブサイトにも広く普及しているモバイル最適化技術です。Googleは近年特にAMPを重視しており、適切にAMP化されたページは優先的に検索上位に表示される傾向があるようです。
AMP化したAffinger5にアドセンスを設置する方法
AMP化したAffinger5にアドセンスを設置するには設定ページから行います。公式にサポートしているのは、記事ページの最後にアドセンス広告を表示させる方法と、記事中にショートコードを使って手動設置する方法です。AMP自動広告を設置するためにはテーマのカスタマイズが必要となります(後述)。
事前準備
Affinger5にアドセンスを設置する前に、コードを取得する必要があります。すでにAdSenseを設置している方はそれを流用することができます。
AdSenseの管理ページで「ディスプレイ広告」を選択し、広告ユニットを作成します。
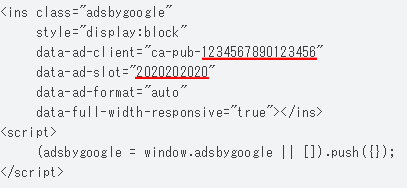
広告ユニットから、ca-pub-に続く数字と、data-ad-slotに続く数字をコピーします。下の画像の例では、ca-pub が1234567890123456、data-ad-slotが2020202020になります。
設置作業
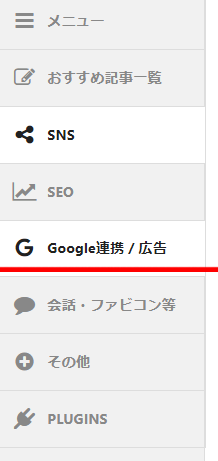
それでは設置作業に入っていきましょう。アフィンガー5はAMPに標準で対応しているということもあり、設置は非常に簡単です。Affinger5管理画面に入り、「Google連携/広告」画面をクリックします。
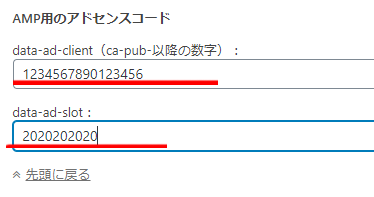
AMP用のアドセンスコードの設定で、先ほどメモした数字を入力し、保存すれば完了です。
Affinger5のアドセンス広告は、記事ページの最後に表示されます。
アドセンス自動広告の設置方法
アフィンガー5に自動広告を設置する場合は、テンプレートのカスタマイズが必要になります。少しコードをいじりますが、決して難しくないのでコードの知識がなくても問題ありません。
自動広告を有効にするためには、2つコードを設置する必要があります。それぞれ説明していきます。なお、ここではアフィンガー5最新版(20200206)をもとに解説していますが、それ以前のバージョンでも、基本的に操作は同じです。なお、コードの編集前に、テンプレートのバックアップは取っておきましょう。
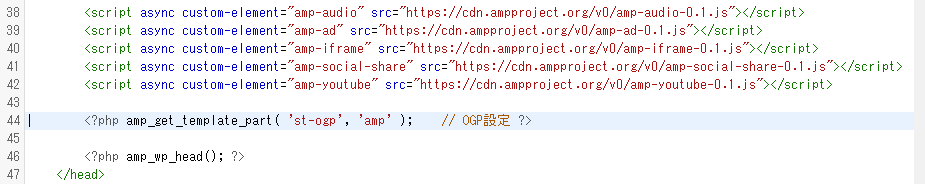
まず、コード1の設置からです。テーマエディターを開き、親テーマのsingle-amp.phpを編集します。
38行目から42行目にかけて、AMPの外部スクリプトを読み込むためのコードが設置されています。そのコードに続けて、アドセンスの自動広告を有効にするコードを記載しましょう。
なお、設置するコードは下記の通りです。
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script>
次にAMP対応アドセンス自動広告コードをアドセンス管理画面からコピーします。
アドセンス管理画面から、広告>サマリーへと進みます。
右側中央付近に「AMPはオンです」と記載されているところがあるので、そこをクリックするとコードが表示されます。
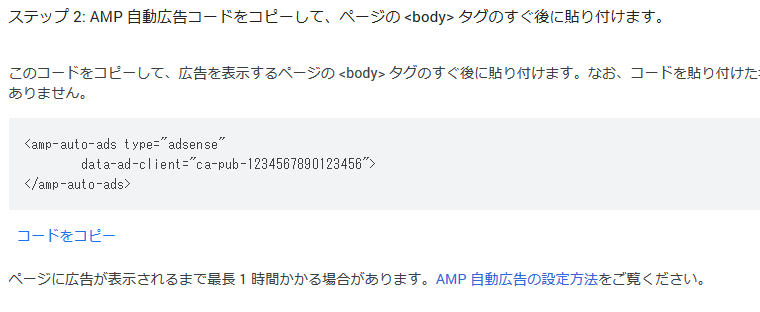
ステップ1は先ほどすでに設置済みなので、ステップ2へ進んでコードをコピーしてください。
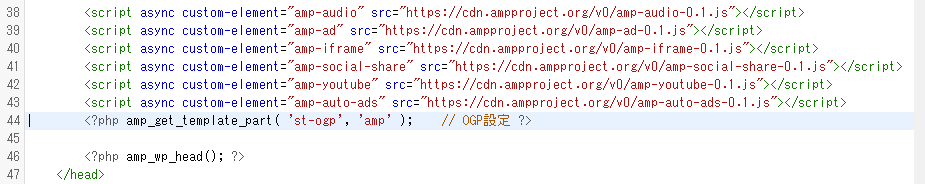
WordPressの管理画面へ戻り、引き続きsingle-amp.phpを編集します。
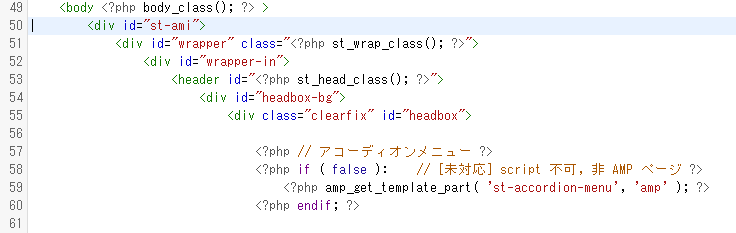
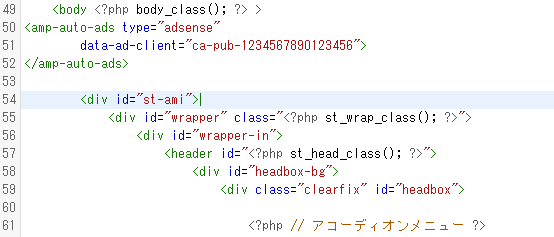
49行目に<body から始まるコードがあるので、改行してその下へスペースを入れます。
新たに追加した行に、先ほどコピーしたコードを貼り付けます。
コードの追加が完了したら、「ファイルを更新」をクリックし、編集を終了してください。コード設置後1時間前後でAMPページでも自動広告が有効になります。
アドセンス関連広告を設置する方法
自動広告を設置すれば、基本的に関連広告も表示されるようですが、環境により表示されない場合もあるようです。すでに関連広告が解放されている方は、AMPページにも関連広告を表示できるので、ぜひ設置しておくことをお勧めします。
AdSense関連広告を設置するのは、各記事の最後に設置するのがおすすめです。ここでは記事下(アフィンガー5のAMP広告の下のスペース)に関連広告を設置する手順を説明します。コードを解読できる場合は、その他自分の好きな場所への設置も可能です。
まずはアドセンス管理ページから、関連広告のコードを取得してください。広告ユニットの作成で、関連広告を選びコードを取得します。HTMLコードではなく、AMPコードをコピーしてください。ステップ1のコードはAffinger5ではすでに設置済みですので、そのままステップ2のコードをコピーしてください。
次にWordPressへ行き、テーマエディターを開きます。テーマエディターの中から、親テーマのsingle-amp.phpを選択し、編集します。
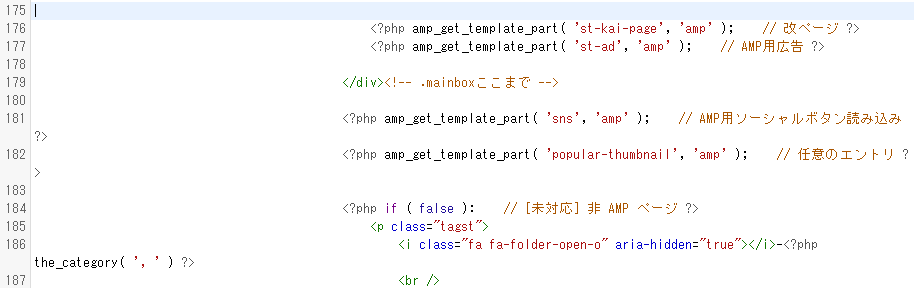
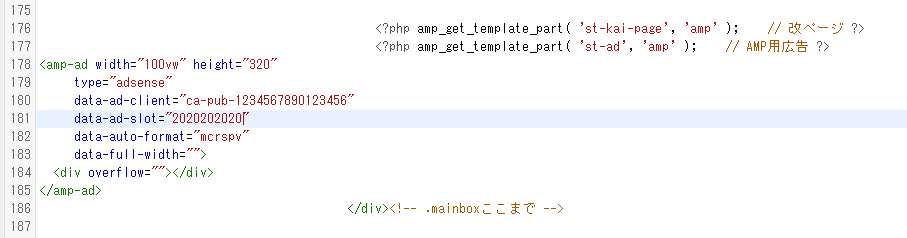
AdSense自動広告を設置した場合は、178行目、設置していない場合は175行目に先ほどコピーしたコードを貼り付けます。
「ファイルを更新」をクリックし、編集を終了します。これでAMPページの記事下、アドセンス広告の下に関連広告が表示されるようになります。
AMP対応アフィリエイトバナーの設置方法
最後になりましたが、ようやく本題のAMP対応アフィリエイトバナーの設置方法についてです。A8.netやValuecommerceなど大手ASPサイトでは一部の広告主からAMP対応バナー広告が配信されています。しかし、Affinger5に設置しても、AMPバナー広告は削除されてしまうため、アフィリエイトをするには標準ではテキスト広告しか使うことができません。もちろん非AMP対応のバナー広告は、AMP対応していないので表示できないですし、形が崩れてしまいます。
しかし、コードを編集すればa8.netやValuecommerceなどAMP対応バナー広告であれば、しっかりと表示することができるようになります。なお、コードの編集はコピーペストではなく、少し改造が必要になるため、前述のAdSense広告の設置よりは少しハードルが高くなります。万一、コードの編集が心配な方はカスタマイズ代行も行っていますので、ご検討ください。
今回編集するのは、Affinger5のfunctions-amp.phpというファイルです。WordPressのテーマエディターを開き、functions-amp.phpを開いてください。
404行目(Affingerのバージョンにより異なる)あたりから、AMPページで許可するhtmlコードのリストが表示されます。そこにAMPアフィリンクで使われているコードを追加すればOKです。わかりやすいように最後(717行目以降)に追加することをお勧めします。
追加するコードは下記コードを利用してください。コードは利用しているAMP広告により若干異なりますが、下記コードで9割の広告はカバーできます。
=================この下から=====
'amp-ad' => array(
'width' => true,
'height' => true,
'data-aid' => true,
'data-wid' => true,
'data-eno' => true,
'data-mid' => true,
'data-mat' => true,
'data-type' => true,
'data-sid' => true,
'type' => true,
'data-pid' => true,
),
=======この上まで=======
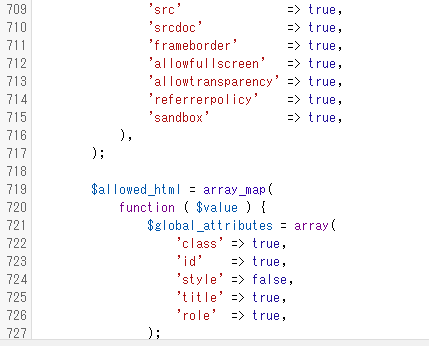
20200206では、717行目が下記画像のようになっているので、そこに下記コードを追加します。
コードの設置が終わったら「ファイルを更新」をクリックし、作業を終了します。AMPページにAMP対応バナーリンクを設置し、表示されるか確認してみてください。
この作業が完了したら、各ページにAMP対応コードを貼り付ければ、バナー広告がAMPページに表示されるようになります。
なお、この編集はAMPページで許可するコードを記載しています。お使いのASPのバナーコードが上記でカバーできない場合は、手動で追加を試みてください。疑問点などありましたら、コメントでお問い合わせください。