こんにちは。アメンボです。これはWordPressを使っているけれど、テスト環境を構築していないという方向けの記事です。
WordPressを使っているブロガーさんは多いと思いますが、アップデートやプラグインをそのままインストールしていませんか?
ほとんどの場合、大きな問題が生じることはありませんが、WordPress 5.0のGutenbergのように大幅アップデートがあったり、古すぎるプラグインをインストールした際に、不具合が生じたり、データが消えてしまうことがあります。
私自身、以前はテスト環境を作っていなかったのですが、その際に一度記事をすべてなくしてしまったことがあります。それ以来、きちんとバックアップを取り、プラグインやアップデートはテスト環境で試してから、使うようにしています。

こうなってしまわないためにも、テスト環境を構築しておきましょう。
データのバックアップを取っておくことはもちろんですが、それに加えてテスト環境を構築することで、より安全なブログ運営が可能になります。
テスト環境の構築
WordPressを使ったテスト環境の構築は、大きく2つに分けられます。ローカルに構築する方法と、クラウド上(契約しているサーバ上)に構築する方法です。ローカルに構築する方法は少々手間がかかるので、ここではクラウド上に構築する方法のみ紹介します。
クラウド(サーバ)上にWordPressのテスト環境を構築
サーバ上にWordPressのテスト環境を作るには、サブドメインを使った方法が一番簡単です。サブドメインとは、自分で取得したドメイン ○○.com に、追加して自由に作成できるドメインのことです。○○.com というドメインであれば、△△.○○.comというように、△△の部分があるものがサブドメインになります。
使っているサーバやドメイン会社によって操作の方法は違いますので、詳しくはお使いのサーバへ確認してみてください。
ここでは、私の使っているムームードメイン&ロリポップを前提に紹介していきます。
サブドメインの設定
ムームードメインでロリポップを使っている場合、簡単な操作でサブドメインを作成することができます。
まず、ロリポップのユーザページへログインしてください。
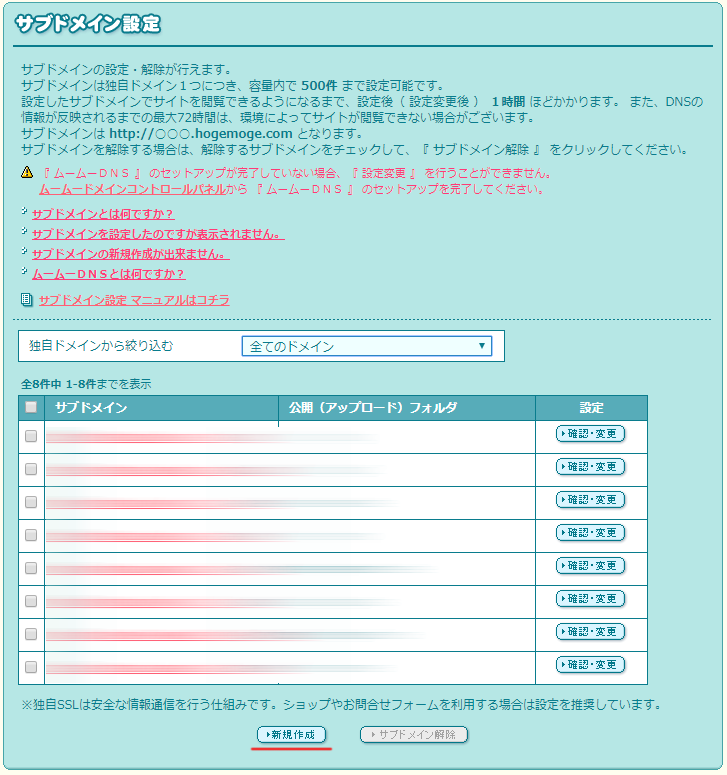
次にサーバの管理・設定から、「サブドメイン設定」をクリックします。
サブドメイン設定ページが開きますので、一番下から「新規作成」ボタンをクリックし次へ進んでください。
任意のドメインを入力(半角アルファベット)し、自分の使っているドメインを選択します。ここでは、テスト用に分かりやすく test.○○.com というようにしておくとよいでしょう。
公開フォルダも同じく、サーバ上に作成するフォルダなので、わかりやすく「test」などとしておきましょう。
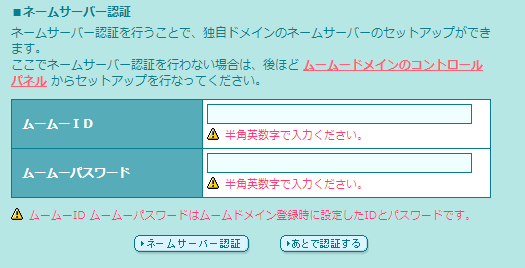
作成をクリックすると、ネームサーバー認証画面が表示されます。ここでムームーIDとムームーパスワードを入力し、ネームサーバー認証をクリックしてください。
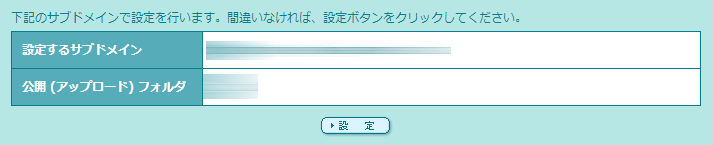
すると、確認画面が表示されるので設定情報が間違っていないか確認して、「設定」ボタンをクリックしてください。
設定が完了したら、次はWordPressのインストールです。
WordPressのインストール
ロリポップではワンクリックでワードプレスをインストールすることができます。
左側のメニューから「サイト作成ツール」の「WordPress簡単インストール」をクリックしてください。
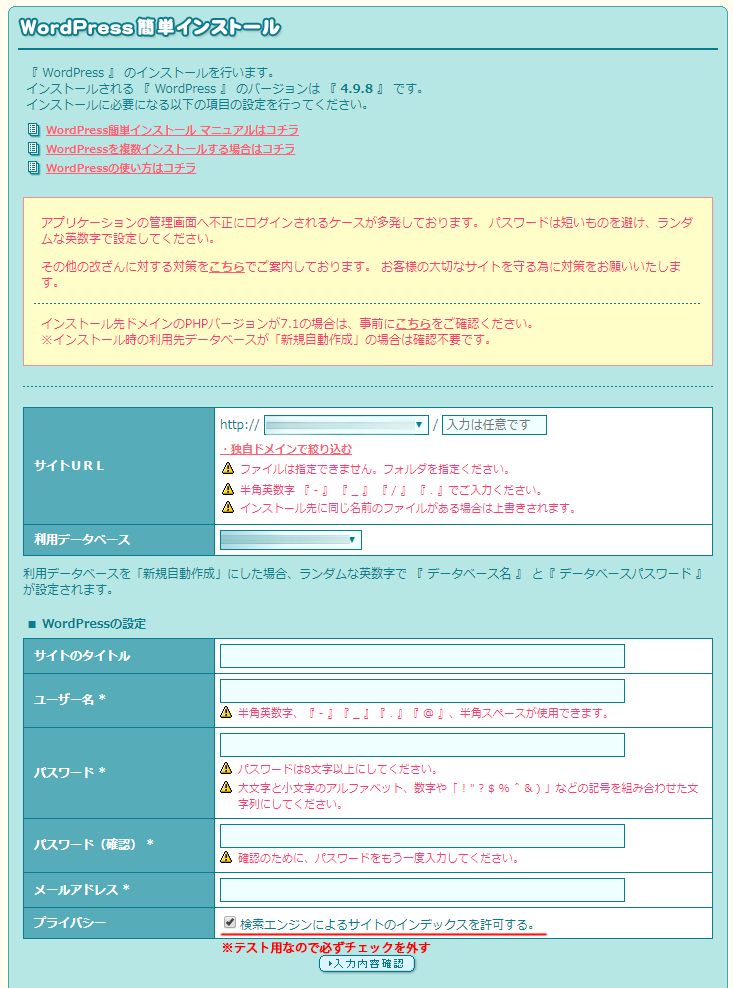
すると、インストール設定画面が表示されるので、下記の通り設定してください。
- サイトURL:先ほど作成したサブドメイン
- 利用データベース:そのまま、もしくは新規作成
- サイトのタイトル:自由に設定してください
- ユーザー名:自由に設定してください
- パスワード:自由に設定してください
- パスワード確認:自由に設定してください
- メールアドレス:お使いのアドレスを入力
- プライバシー:必ずここはチェックを外してください
※テスト用とはいえ、ユーザー名やパスワードはきちんと設定してセキュリティを高めておきましょう。
入力内容確認ボタンをクリックすると、確認画面が表示されるので、「承諾する」にチェックを入れ「インストール」ボタンをクリックしてインストールしてください。
すると、インストール完了画面が表示され、ログインURLなどが出てきます。あとは通常通りログインし、プラグインのインストールやバージョンのアップデートの確認などに利用してください。